Mobloggerの使い方!TextExpander連携やPicasaHTMLを使った画像投稿の方法など
MobloggerはiPhone用のBlogger投稿アプリの中では僕の一番のお気に入りです。
Mobloggerで快適にモブログするための設定方法を紹介しつつ、
機能を紹介をしていこうと思います。
設定でTextExpander連携とtheme設定
Mobloggerをダウンロードしたら、まずは設定を開きましょう。
Mobloggerの設定ではなく、iPhoneの設定を開きます。

設定画面のアプリのリストの中にMobloggerがあります。


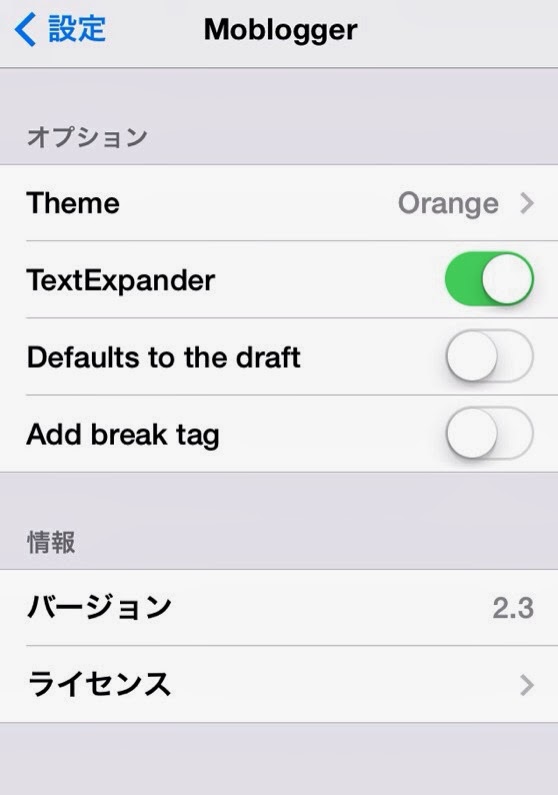
設定項目が4つほどあるので、それぞれ設定しましょう。
Theme
Mobloggerの配色を変更できます。
Default、Orange、 Brown、Olive、Indigo、Black、SlateGray、Silverの中から選べます。僕はBloggerといえばオレンジのイメージが強いのでOrangeにしました。
TextExpander
オンにするとTextExpanderと連携します。持っていない方は、Mobloggerのポテンシャルを活かすためにも入手しておきましょう。
Defaults to the Draft
Draftは下書きという意味です。記事を作成する時の初期設定を下書きにしますか?という意味で、オンにすると記事を作成する時の投稿先が下書きの状態になります。もちろん、記事投稿画面でいつでも下書きと公開の設定は変更できます。
Add break tag
投稿画面で改行したところに、自動的にbrタグ(改行)を入れるかどうかを設定できます。
オンにすると自動的に改行が入ります。
僕は予期せぬところで改行されるのが嫌なのでオフにしています。
ブログ記事を投稿する時の便利なカーソル移動機能
設定も完了したので記事を書きましょう。
でもその前に、Mobloggerの便利な機能を紹介します。
iPhoneってカーソル位置を合わせるのが非常に難しいですよね。
でもMobloggerでは、指を左右にフリックするとカーソルが1つ動くようになっています。
ドラッグした状態でもドラッグ範囲ごとフリックで移動するので、目的の位置にカーソルを置いたりドラッグしたりというのが非常に楽なので覚えておくと役立ちます。

ちなみに上下にフリックすると、キーボードの開閉できます。
投稿画面の説明

記事タイトル
するぷろなんか使ったことある方なら分かりやすいと思うのですが、
Body部分の一番上がタイトルになります。改行したところから本文スタートです。
BodyとMoreエリア
Moreタグの後に表示したい文章はMoreエリアに入力。
1タップでいつでもいったりきたりできます。
プレビュー機能
投稿のプレビューを確認できます。

そのままプレビューするとこんな感じで表示されます。
実際のブログの表示とは大分違いますね。
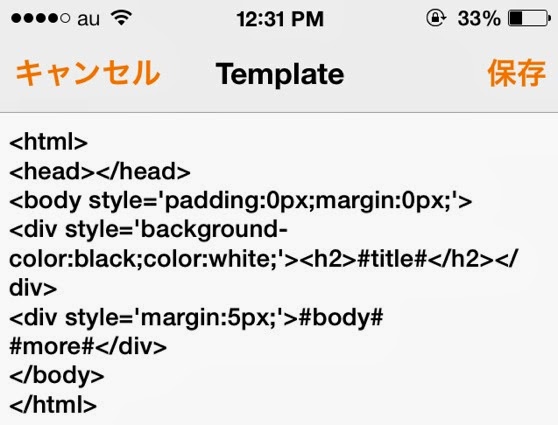
そこで、プレビュー画面右上のボタンをタップしてみましょう。

このテンプレートを編集することで、プレビューの表示もカスタマイズできます。
cssを適用させることもできちゃいます。
cssを適用させるには
<head>
<style type="text/css">
<!--
ここにcssを記述
-->
</style>
</head>
こんな感じで、headタグの間に記述して行きます。若干知識が必要ですが、一度設定してしまえば何かと気分が良いです。
で、僕は張り切ってブログのcss設定をそのままコピペしたんですが、あんまりcssを書きすぎると、プレビューを開いた後のテキストエディタエリアの動作が不安定になることに気付いたので、必要最低限のモノだけにすることにしました。
img { max-width: 100%; height: auto; }
とりあえず、画像がすごく巨大になってはみ出してしまうのを抑えるためにこんなタグを入れれば十分かなと。
写真を挿入する。
Mobloggerではカメラロールから写真を挿入できないので、
基本的にはPictShareを使ってアップロードしたものにリンクを貼る形になります。
ですが、TextExpanderと違って、PictShareは必須というわけではありません。特にBlogger利用者は同じGoogleサービスであるpicasaを利用している方が多いと思いますが、PictShareとpicasaの親和性は正直悪いです。
PictShareでpicasaにアップロードする方法と、
Best Albumというアプリを使ってアップロードする方法があります。
僕はPictShareでアップロードした画像のURLをBest Albumで取得するということをしていますが、自分に合った方法で良いと思います。
PictShareを使ってみる
Blogger編集画面下部の真ん中のボタンをタップするとPictShareが開きます。
初期設定でアップロード先は色々と設定できます。
複数アカウントを登録することも可能なのですが、今回はpicasaに登録したとして設定します。
PictShareは写真をアップロードした後にURLをコピーすることが可能なのですが、
Picasaのアルバムでは残念ながら共有用のURLがコピーされてしまうため、
URLを取得するためには一手間かける必要があります。
その一手間の方法は色々あるのですが、
ここではPicasaHTMLを使う方法と、
Best Albumを使う方法を解説します。
PicasaHTMLを使う方法
まずはPictShareを普通にホーム画面から起動してください。
Happy-Go-Lucky様のツール、picasaHTMLをURLスキームに追加します。


PictShareの設定でURLスキームを登録するところがあるので、http://dl.dropboxusercontent.com/u/529339/app/PicasaHtml/index.html
を登録してください。
もしBest AlbumからURLを取得したい場合は、
bestalbum://
このURLスキームを登録してください。
画像をアップロードしてみる
PictShareをMobloggerから起動すると、
カメラロールが立ち上がるのでアップロードする写真を選びます。

写真を選択するとこのような設定項目が表示されますので、いじってみましょう。
解像度
初期設定だと、画像のサイズが自動でリサイズされてしまいます。解像度の設定をいじると、アップロードする画像のサイズを好みのサイズに変更したり、オリジナルサイズで投稿するなど調節できます。僕はオリジナルにしていますが、ブログの横幅に合わせてカスタムするのも良いと思います。
画像フォーマット
投稿画像をpngにするかjpegにするか、元画像に従うか設定できます。特にこだわりがなければオリジナルに、少しでも軽くしたいならjpeg、透過画像を扱う時はpngと使い分けると良いと思います。
アルバム
特にこだわりが無ければ、Moblogger用のアルバムを新しく作ることを推奨します。
というのも、picasaHTMLでは、一般公開している状態のアルバムからしか画像を取得することができないのですが、picasaの公開設定をいじると写真のアドレスが変わってしまうからです。
URLを知っている人にのみ公開する設定にしている人も多いと思いますので、全体公開用のアルバムを新しく作ることをお勧めします。
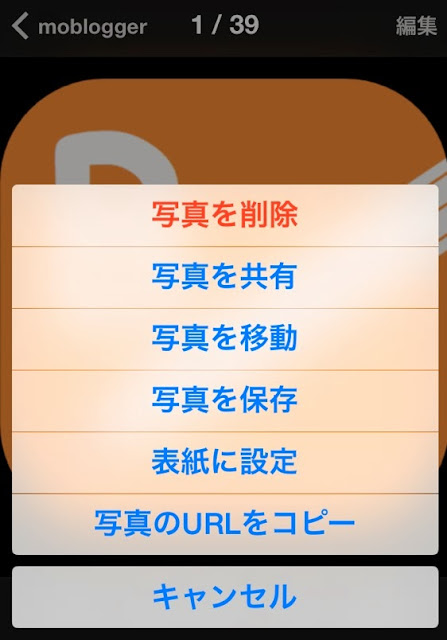
詳細

上に表示されているのが画像をアップロードした後に表示されているメニューです。削除しても本当に削除されるわけではなく、いつでもプラスボタンでメニューに追加することができます。僕はpicasaHTMLしか使わないので、それ以外は全部非表示にしています。最初はpicasaHTMLが登録されていないので、リストに追加してください。
ここまで設定ができたら、下の方に送信ボタンがあるのでアップロードしましょう。2回目のアップロードからは細々とした設定をする必要はありません。

アップロードしたら、picasaHTMLを開いてみましょう。

初期設定が必要なので、picasaIDと画像タグをカスタムします。
<p><img src='${imgURL}' /></p>
僕はこんな画像フォーマットを登録してます。
設定が終わったら、Happy-Go-Lucky様を参考に画像を取得してください。
Best Albumを使って写真をアップロードして挿入する
Best Albumを使ってアップロードするのはとても簡単です。デフォルトでは問題ありませんが、設定で編集機能をオフにする設定になっているとできないので、おかしいなと思ったら設定を見直してみてください。

初期設定でアカウントを登録したら、アップロードしたいアルバムを選びます。

アルバムで下部の写真マークをタップすると、写真を撮るか写真を選択するか聞かれます。
写真を選択するを選ぶとカメラロールが開くので、アップロードしたい写真を選ぶだけでアップロードされます。複数同時アップロードも可能です。
画像URLを取得する

画像URLを取得するには、アップロードしたい画像を開いた状態で、左下のボタンをタップします。

するとURLを取得するメニューがあるので、それをタップすると自動的にクリップボードにコピーされます。
https://lh4.googleusercontent.com/-l2LSaDTUEkY/UtZEzUzAdsI/AAAAAAAAAig/nDHBZT1jsug/s640/2014_%2525201_15_17_20.jpg
上記のようにURLはそのままの状態でコピーされるので、なんらかの整形をしてブログに載せることになるわけですが、毎回整形するのも面倒なので
<p><img src="%clipboard" /></p> %|
僕はTextExpanderにこんなスニペットを登録しています。
画像URLをコピーしている状態でこのスニペットを呼び出すと、自動的に画像が貼り付けられます。
ブックマーク
編集画面左下のボタンを押すと、ブックマークが開きます。ブックマークレットも登録できるので、よく使うものを登録しておきましょう。

参考までに僕が登録してるものを紹介します。
Best Album
bestalbum://
Best AlbumにはURLスキームが用意されています。アプリ内から起動できると何かと気分が良いので登録しています。
picasaHTML
Best Albumを使っていなかった頃は、picasaHTMLから画像を貼り付けていました。その名残で残しています。
Appstoreアプリアイコン取得プログラム
masterspace21様のツールで、アプリのアイコンを取得する時によく使わせてもらっています。
ソースをそのまま表示するツール
Flatlabs様のHTMLをそのまま表示できるように変換してくれるツールです。
Get TextExpander Snippets
moblogger://update-te-snippets
これは元々登録されていたブックマークレットで、TextExpanderのスニペットを新しくした時にはこれを開くと更新されます。
記事のプロパティ
編集画面右上のボタンを押すと、記事のプロパティを編集できます。

見たままですが、ラベルをつけたり投稿日時を設定することができます。PubDateで未来の日付を設定すると、予約投稿となります。
Draftをオンにすると、下書きに投稿されます。既に公開されているものをDraftで再投稿すると下書きになります。
記事を投稿する
投稿画面右下のボタンで記事を投稿できます。
Postが投稿、Clear and New Postでは現在の投稿の変更箇所を破棄して新しい記事作成画面を開きます。決して現在の投稿を消すというわけではないのでご安心を。
過去の記事を編集する
長々と解説をして参りましたが、まとめにかえてひとつ。
実はMobloggerでは、過去の記事を下書きにしたり編集することはできても、削除することはできません。

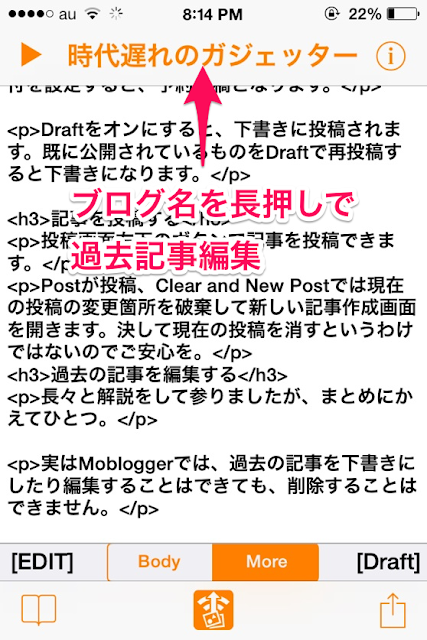
上部のブログ名をタップでブログ切り替えできます。残念ながら、複数のGoogleアカウントを管理することはできません。

ブログ名を長押しすると、過去記事一覧がでてきます。記事を選んだら普通に編集できます。記事の削除はできないので、もしiPhone上で記事の削除を行いたい場合は、Blogger公式アプリなどを利用しましょう。
以上、僕のお気に入りのMobloggerの説明でした。Mobloggerはとても良いアプリなのですが、できないことは他のアプリで補う必要があるので、一つのアプリで完結させたいという方には少し不向きなアプリかもしれません。記事の削除のために、







