画像やカメラやWEBサイトから色を抽出してコードを調べるアプリ、カラーコンパニオン
画像から写真を抽出するアプリはいくつかありますが、このアプリは物凄く高機能です。
画像から色を抽出できるだけでなく、
カメラで写真を撮って風景の色を直接抽出できたり、
インターネットのWEBサイトから色を抽出できる機能が、
すべて1つのアプリの中に詰め込まれています。
しかも使い方も非常に分かりやすいので、多機能アプリが苦手な人でも安心です。
これはほんと素晴らしいアプリです。とても気に入りました。
アプリの機能をすべて見て、ちょっとでも残念だなと思ったのはたったの2つだけでした。
もちろん抽出した色はRGBカラーもカラーコードも分かります。
また、その色に近いカラーの名前を、一般的な名称、HTML上の名称、
そしてRALというヨーロッパの規格のそれぞれで調べることができます。
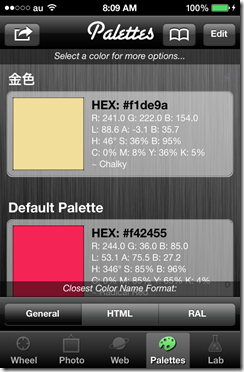
例えばさっき抽出したこの色なら、
GeneralだとChalky、
HTMLだとPaleGoldenRod、
RALだとRAL1015 – Right Ivory
といった感じになります。
抽出した色を自分だけのカラーパレットに保存したり、
保存した色を調整したり他の色と混ぜ合わせて新しい色を調合したり、
グラデーションを作成したりすることもできます。
もうiPhoneで色について調べるならこのアプリ1つで全て事足りるんじゃないかってくらいの勢いです。
カラーコンパニオンの機能紹介
カラーチャートから好みの色を調べる
色の抽出機能が素晴らしいアプリですが、
あらかじめ用意されたカラーチャートから色を選択することもできます。
下のメニューでWheelを選択すると円形にカラーチャートが表示されます。
また、Photoメニューで右上のChartsボタンをタップすると
HTMLで名前がついているカラーチャート一覧、
セーフカラーという懐かしい216色のカラーチャート一覧、
RAL規格のカラーチャート一覧が表示されます。
もちろんこの中から好きな色を選んで調整したり、
RGBやカラーコードを調べてペイントソフトやHTMLで使用することが可能です。
iPhoneの画像フォルダから色をピックアップする
Photoメニューを開き、左上のSelectImageをタップすると、
どの方法で色を解析するか聞かれます。
iPhoneの画像フォルダから色を解析する場合はPhoto Albumを選択します。
アルバムから写真を選んだ後は、
色を抽出したい範囲が白い枠の中に収まるように、
写真を指でスライドさせて位置を調節します。
調節が完了したら、左上のAnalyzeボタンをタップしましょう。
ちなみにAnalyze & Saveをタップすると、白枠で囲った範囲の画像が自動的に保存されます。
つまりこうなります。白枠ごと保存されますw
ちなみにこの画像のサイズは縦横450×450で固定のようです。
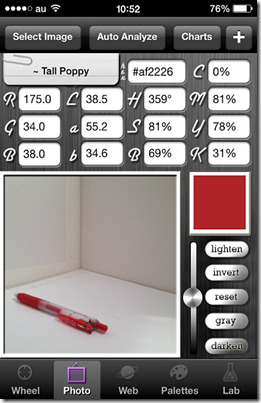
話を戻しまして、Analyzeボタンをタップすると、こんな画面になります。
選択した画像の上にカーソルが現れるので、
調べたい色の上までタップしたりドラッグしたりして移動させると、
色の詳細が上部に表示されるようになります。
RGBやカラーコード以外にも色々と数字が表示されていますが、僕には何の数字だかまったくわかりません!w
その手の数字が必要な人にとっては有用なものなのでしょう。
公式によると、HEX、RGB、ラボ、HSB、CMYKが分かるそうです。
右下のメニューで画像の明度を変えたり、
色を反転させた状態で色を抽出することも可能です。
右下メニューですが、
invertは色を反転して表示、
grayはモノクロで表示します。
lightenとdarkenはタップし続けることで、
より明るく、またより暗くといったように明度を変更できます。
バーを上下にスライドさせることでも明度を変更できます。
resetをタップすると、すべての視覚効果がリセットされて初期状態になります。
気に入った色をピックアップした状態で右上の+ボタンをタップすると、
色をパレットに保存する画面がでてきます。
こんな画面になります。
色を保存するにはパレットを作る必要があるのですが、
パレットというのはひらたくいうと、パソコンでいうフォルダのことです。
Create Single Color Paletteをタップすると、今選択している色しか入っていないフォルダを作成してその中に保存するということ。
下の2つは、金色やDefault Paletteという名前のフォルダの中に保存するという意味です。
Create Color Scheme Paletteというのは少し特殊で、今保存しようとしている色を基準にして、グラデーションや補色などを集めたフォルダを作成します。
画像を見ると分かりやすいですね。
Analogousは類似色、
Tintsはその色を基準に少しずつ明るくグラデーション、
Shadesはその逆で少しずつ暗くグラデーション、
Triadは右図のチャートで色の位置を120度回転させたもの、
Complementaryは補色(右図のカラーチャートで向かい合う位置にある色)、
Split Complementaryは補色の隣りにある色、
Tetradicは…四角形です。選んだ色は消えます。分かる人向けです。
WEBの配色を考える時なんかは、基準の色を決めた後はSplit Complementaryの色を組み合わせてみるとしっくりとくる配色を作りやすいと思います。
- 使われている色を解析して一覧表示する
画像から色を探して保存する方法を紹介しましたが、
画像に使われてる色を自動で抽出する機能も備わっています。
画面上部メニューのAuto Analyzeボタンをタップすることにより、
画像やファイルで使われる色を抽出して一覧表示することができます。
Maximumは詳細に、Lowはアバウトに。
同じ画像でも、MaximumとLowではこれだけの差がでます。
どれくらい詳細に解析するかは完全に好みだと思いますw
ただMaximumだとメモリが必要なのか、たまにメモリが足りなくてすべて解析することができなかったというメッセージが出ます。もう一回解析すればちゃんと全部表示されますが。
基本的な配色を知りたいというのであれば、個人的にはMediumで十分かなという気はします。
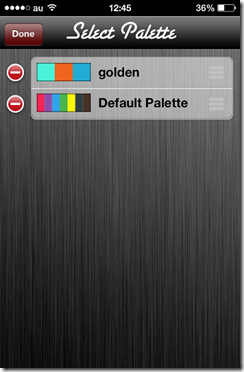
解析した色で気に入ったのがあれば、チェックを入れて右上のDoneをタップします。
すると、パレットを選択する画面になるので、どこか好きなところに保存しましょう。
新しいパレットを作ることもできます。
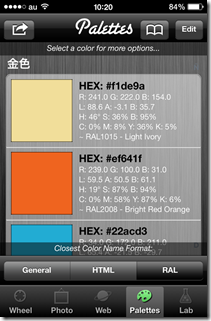
自分が作った金色というパレットに先ほどの色を保存した画像がこちら。
全然金色じゃないというのは置いといて、気に入った色をいつでも見れるのは便利です。
パレットの名前や登録した色の微調整などもいつでもできます。
カメラで直接風景などの写真を撮って色を抽出する
カメラから直接写真を取り込む場合は、
PhotoメニューのSelect Imageをタップし、
Cameraを選択します。
するとカメラが開くので、色を抽出したいものを撮影します。
右上のカメラボタンはインカメ切り替え、
左上の電気ボタンはフラッシュのオンオフ切り替えです。
焦点を合わせたいものをタップすることでフォーカスすることができます。
後は画像ファイルと同様に範囲を選択し、
画像ファイルと同様に色を抽出したり解析したりするだけです。
とっても簡単ですねー
撮影した写真はAnalyze & Saveをタップしない限り保存されないので、
カメラロールに不要な写真を置く必要がないのも嬉しいところです。
カメラから直接色を抽出する
同様にLive Videoを選択すると、
カメラの映像がリアルタイムで表示されるので、
そこから直接色を抽出できる…はず。
というのも、僕の環境ではこちらのLive Videoは正常に動きませんでした。
画像の通り、画面の画像と抽出された色が全然違います。
カメラで撮影できるので別に良いといえばいいのですが、
このアプリでたった2つだけの残念だと思ったところの1つです。
Webサイトからカラーを抽出する
Webのメニューを開き、左上のSelect Webpageをタップします。
するとブラウザーが開くので、目的のページまで行ったらAnalyzeを押します。
アドレスがあるなら上部のアドレスバーに入力、
分からなければ検索ワードを入れてGoを押せばいいのですが・・・
なんとこのブラウザ、日本語検索ができません!
Google検索をするようになっているのですが、
検索ワードに日本語が入っていると、Goボタンを押してもうんともすんとも言いません。
なので日本語検索をしたい場合は、適当な英語を入力して検索し、一旦Googleに飛ぶ必要があります。
Googleの写真は載せられませんが、後は普通にサイト検索して目的のサイトを開くだけです。
Analyzeボタンをタップすると、現在表示されているエリアが切り抜かれます。
後は今までとまったく同じ手順で色を抽出したりするだけです。
日本語ユーザーとしては、一旦Googleに飛ぶ一手間が必須なのがちょっとだけ面倒ですね。
Paletteを編集する
Palettesメニューからは、保存した色を編集したり確認することができます。
また、新しいパレットを作成することも可能です。
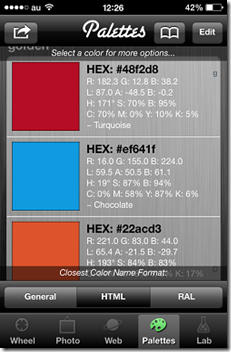
抽出した色の名前を確認する
Palettesメニューの下部、General、HTML、RALというボタンがあります。
これらをタップすると、呼称や規格別の名称が分かります。
色をタップした時のメニュー
色をタップするとこんなメニューが出てきます。
View Fullscreenは、選択した色だけがフルスクリーンで表示されます。
Edit Colorでは、選択した色を基準に新しく色を作ることができます。
左側がオリジナル、右側が調整して新しくできたカラーです。
RGB、Lab、HSB、CMYKとそれぞれ違った方法で色を調合することができます。
調合に失敗したと思ったら右上のResetでオリジナルの色に戻せます。
完成したら、Update ColorかCreate Newで保存しましょう。
Update Colorは元々の色を上書き保存し、Create Newは新しい色として保存します。
Create Newはパソコンで言う名前をつけて保存ですね。
色のメニューに戻り、Email Colorは、色の情報をメールで送信できます。
こんな感じで。
ちなみに、パレットごとまとめて色の情報をメールで送ることもできます。
Copy color...をタップすると、色の情報をクリップボードにコピーすることができます。
Hex Codeはカラーコードのことで、この場合は#48f2d8がコピーされます。
Color Valuesは色の情報全般で、先ほどメールで送ったような内容のデータがまとめてコピーされます。貼り付けた場合、
HEX: #48f2d8
R: 72.7 G: 242.2 B: 216.8
L: 87.0 A: -48.5 B: -0.2
H: 171° S: 70% B: 95%
C: 70% M: 0% Y: 10% K: 5%
~ Bright Turquoise
という感じになります。名前をHTML表示していればHTML名でコピーされます。
As Imageでコピーすると、画像がクリップボードにコピーされます。
画像貼り付けに対応しているテキストエディタに貼り付けると、こんな感じになります。 
ちなみにこれはEverNoteに貼り付けた画像をキャプチャしたものです。
To New Paletteを選択すると、その色をコピーして別のパレットに保存できます。
左上のボタンをタップした時のメニュー
左上の矢印ボタンをタップすると、パレット単位での操作メニューが開きます。
View Palette Fullscreenは選択したパレットをフルスクリーンで表示します。
Invert Paletteでは、選択したパレットをすべて反対色に変更します。 

Invertを選択した前と後ではこんな感じになります。
一度Invertをかけたパレットに再びInvertをかけると元に戻ります。
Email Paletteでは、パレットのデータをEメールで送ります。 

こんな感じで選択したパレットに含まれるカラー情報がまとめて送信されます。
Webページの配色を考えて、その配色をパレットにまとめて送信などできそうです。
Copy Palette Valuesは、先ほどEメールに添付された画像情報のうち、
色の画像を抜いたテキスト部分がすべてコピーされます。
Copy Palette as Imagesでは、本来なら先ほどEメールに添付された画像情報の、
色のついた画像部分がすべてコピーされるのだと思います。
ですが僕の環境では、パレットの一番上にあるもの1個しかコピーされませんでした。
あらかじめ用意されたパレットのテンプレートを追加する
パレット画面右上のブックマークを開くと、
あらかじめ用意されたパレット一覧を見ることができます。
気に入ったパレットをタップすると追加することができます。
配色を考える時にはこのパレット一覧を眺めるだけでも捗りそうですね。
パレットやカラーの名前を編集する、削除する
右上のEditボタンを押すと、パレットを編集するメニューが出てきます。
Delete/Reorder Colorsを選択すると、カラーの削除と並び替えができます。 

左側の-ボタンをタップすると削除ボタンが出てきます。
すっごく見えにくいですが、右側の方の三マークをドラッグすると並び替えができます。
パレット内での並び替えはもちろんですが、パレットとパレットの間を移動させることもできます。
後物凄く地味ですが、一番右側にはパレットの意味まで一気に移動できるショートカットのスクロールバーがついてますw
Delete/Reorder Palettesも同様に、パレットを削除したり並び替えることができます。
左側の-マークで削除、右側の三のマークをドラッグで並び替えです。
Rename Palettesも同様に、選択したパレットに好きな名前をつけ直すことができます。
Color Labで色を組み合わせる
Color Labは直接色を作り出したい時に便利な機能です。
selectボタンを押すと、パレット内にある全てのカラーの中から好きなものを選ぶことができます。また、カラーコードを直接入力して色を選択することも可能です。その場合は#を手打ちする必要はありません。
color1で選択した色を基準として、様々なことができます。
color2を選択し、light blendかpaint blendを選択すると、
color1とcolor2を混ぜ合わせたを色を作ることができます。
light blendは明るめの色が、paint blendでは普通に中間の色が生成されます。
invertをタップすると、color1の補色を作ることができます。
grayをタップすると、color1の明るさに応じた濃さのグレーができます。
角度ボタンはカラーチャートを参考にすると分かりやすいと思います。
color1を基準に、その角度分だけ回転させた色が生成されます。
生成された色は、一番下のResultant colorに表示されます。
Resultant colorをタップすることで、作った色をカラーパレットに保存することができます。
最後に
本当に高機能なのに使いやすくて素晴らしいです。
長々と使い方を書いてきましたが、アプリを開けば直感的に使い方は分かると思います。
WEB製作で色について悩むことも多かったので、
もっと早くこのアプリに出会っていればよかったなーっていう感じでした。