AppHtmlカスタマイズ用の予約語をまとめてみました
AppHtmlメーカーというアプリ系ブロガー御用達のツールがありまして、
App Storeへのリンクを簡単に作るブックマークレットを生成できます。
それで、カスタマイズに必要な予約語を人目で見れたらカスタマイズが捗るんじゃないかと思って予約語を表にまとめてみました。
予約語はAppHtmlメーカーの書式テンプレートで予約語一覧を選択することで見ることができますが、正直あまり見やすくは無かったので^^;
AppHtmlは普通のサラリーマンのIPHONE日記のひろ様によって製作されました。感謝!
予約語一覧(実行例はパズドラ)
本当はブログに貼り付けようと思ったのですが、
テーブルタグがでかすぎてサイトのコンテンツエリアに収まりませんでした。
なのでGoogle Driveへ一覧表をアップロードしました。
参考にして頂ければ幸いです。
AppHtmlでのブックマークレットの作り方
AppHtmlはブックマークレットを生成してくれるツールです。
テンプレートのデザイン方法に関しては、
僕が色々探した中ではyutasano様のブログ記事が一番分かりやすかったです。
普通にhtmlで配置を考えて、普通にcssで装飾して、
実際のアプリのURLとかアイコンが必要な部分に先ほどの予約語リストを挿入します。
作成したHTMLのタグの<>の外にある半角スペースと改行をすべて削除し、
Bookmarkletを生成してください。

chromeで登録すると動かないと言いますが、必ず動かないわけではありません。
ブックマークに登録すると{}¥の文字がURLエンコードされるようなのですが、
chromeではそれが行われないために正常に動作しないようです。
残念ながら僕にはどのようにエンコードしたら正常に動くのかは分かりませんでしたが、
どこのHTMLが原因で動かないのかを調べながら微調整していけば
chromeでも使えるブックマークレットを作ることができます。
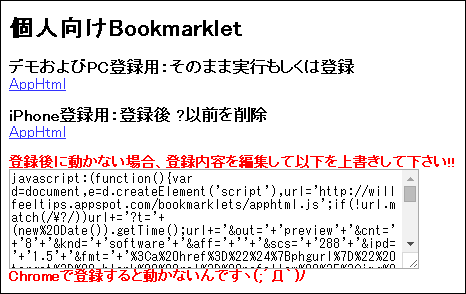
chromeで動くかはデモおよびPC登録用をクリックして確かめてみましょう。

出力方法をポップアップのみにしていると、
正常に動いている時はブラウザ上部に
このようなポップアップが出てくるので分かりやすいです。
正常に動作することが確認できたら、
ブックマークに登録して終了です。
最後に
ちなみに僕はこんな感じで作りました。
AppHtmlの中アイコン表示のテンプレートをdivで囲ってcssを適用できるようにして、
フリーのダウンロードボタンをつけました。
素材をお借りしたサイトはこちら。
シンプルで使いやすそうな素材が揃っております。










