YouTubeやニコニコ動画の埋め込みをレスポンシブ化してはみ出さなくする方法まとめ
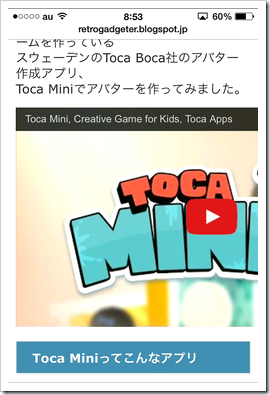
この画像は僕のサイトにYouTubeを貼り付けたものを
iPhoneのSafariから見たものなんですが、
動画の右端が画面外まで飛び出しちゃってますね。
再生すると全画面になるので問題ないっちゃないんですけど、
一応どうにかしておこうということで解決策を探してみました。
ちなみにiFrameで埋め込まれる動画であれば、
YouTubeだけでなくニコニコ動画などにも応用できます。
- この記事のメニュー
解決策1:CSSをいじらず、HTMLにコードを追加して解決する方法
こちらのサイト様によりますと、iframeタグの中に1行コードを挿入するだけでスマートフォンで見たときに最適化されるそうです。
(コードの取得はリンク先からお願いしますw)
そしてコードを入れてみたのですが、何故か上手く作動しませんでした。

このYouTube動画を貼り付ける時にもちゃんとコードを追加しています。
でも右端の方が切れちゃってますね。
あれれーおかしいぞー?
ということで別の解決策を探すことに。
解決策2:iFrameをdivタグで囲み、CSSで調整する
というわけで参考にさせて頂いたのがこちらのサイト様。
<div class=”iframeWrap”>
<YouTube埋め込みタグ>
</div>
という感じで、適当な名前をつけたdivタグでYouTube埋め込みタグを囲みまして、
CSSでそのdivタグのスタイルを指定してあげるという方法です。
こちらも例によって埋め込みタグの取得はリンク先のサイト様でお願いします。
というわけでこの方法で動画を貼り付けてみますと…

おお!無事に枠内に収めることができました。
めでたしめでたし。
解決策3:毎回divタグをつけるのが面倒&
過去の埋め込み動画を一気に全部同時にレスポンシブ化
確かにdivタグで整形した埋め込み動画は綺麗ですが、
毎回divタグをつけるのはちょっと面倒かな?とも思いました。
いやそれだけなら全然大丈夫と言えなくもないですが、
過去の記事まで遡ってdivタグを追加して回るのは絶対に嫌です。
面倒すぎて死んでしまいます。
というわけでもう少し探したところ、TechMemo様に素晴らしい情報がありました。
CSSにiframeタグの横幅を100%にするように記述すれば良いということです。
この方法だとiframeタグすべてに適用されてしまうので、
どこかで問題が出るかもしれませんがとりあえず試してみました。
ただこのサイトの場合はメインコンテンツの横幅が510pxくらいでして、
YouTubeの動画を埋め込むときに横幅がはみ出すことはあっても
横幅が足りないということはまずありません。
というわけで、100%を超えないように、max-widthだけ100%に指定してみたのでした。
詳しい方法は例によって引用元のサイト様へ!
そして試した結果がこちら


最初の画像が何もコードを加えていない状態のもので、
2枚目の画像が横幅の限界を100%に指定したものです。
divタグできっちり整形したものに比べ、
縦に少し黒帯が残っていますね。
というか、アスペクト比は維持されていますが、
縦に関してはまったく変わっていませんw
まぁ、今までのはみ出しっぱなしよりは断然良いでしょう。
ということで、埋め込み動画をレスポンシブ化する方法についてまとめてみました。
ありがたい情報を提供してくださった数々のサイト様に感謝しながら使わせて頂きます。